Angular RoadMap có gì thú vị hay không? Bạn đã bao giờ nghe nói về Angular trong phát triển website hay chưa? Nó là gì và làm thế nào bạn có thể xây dựng các kỹ năng để trở thành một Angular Developer? Cùng theo dõi bài viết hôm nay để tìm hiểu những kiến thức cơ bản về Angular; và lộ trình học tập nhằm nâng cao kiến thức, kỹ năng của bạn trong lĩnh vực phát triển ứng dụng web bằng Angular.
Angular là gì?
Angular là một framework mã nguồn mở, miễn phí dựa trên TypeScript; và được sử dụng để phát triển ứng dụng web.

Angular là một nền tảng phát triển. Nó bao gồm một khuôn khổ dựa trên các thành phần; một bộ sưu tập các thư viện được tích hợp tốt; đồng thời cũng được xem như một bộ công cụ dành cho các Developer để phát triển các ứng dụng web mang tính mở rộng.
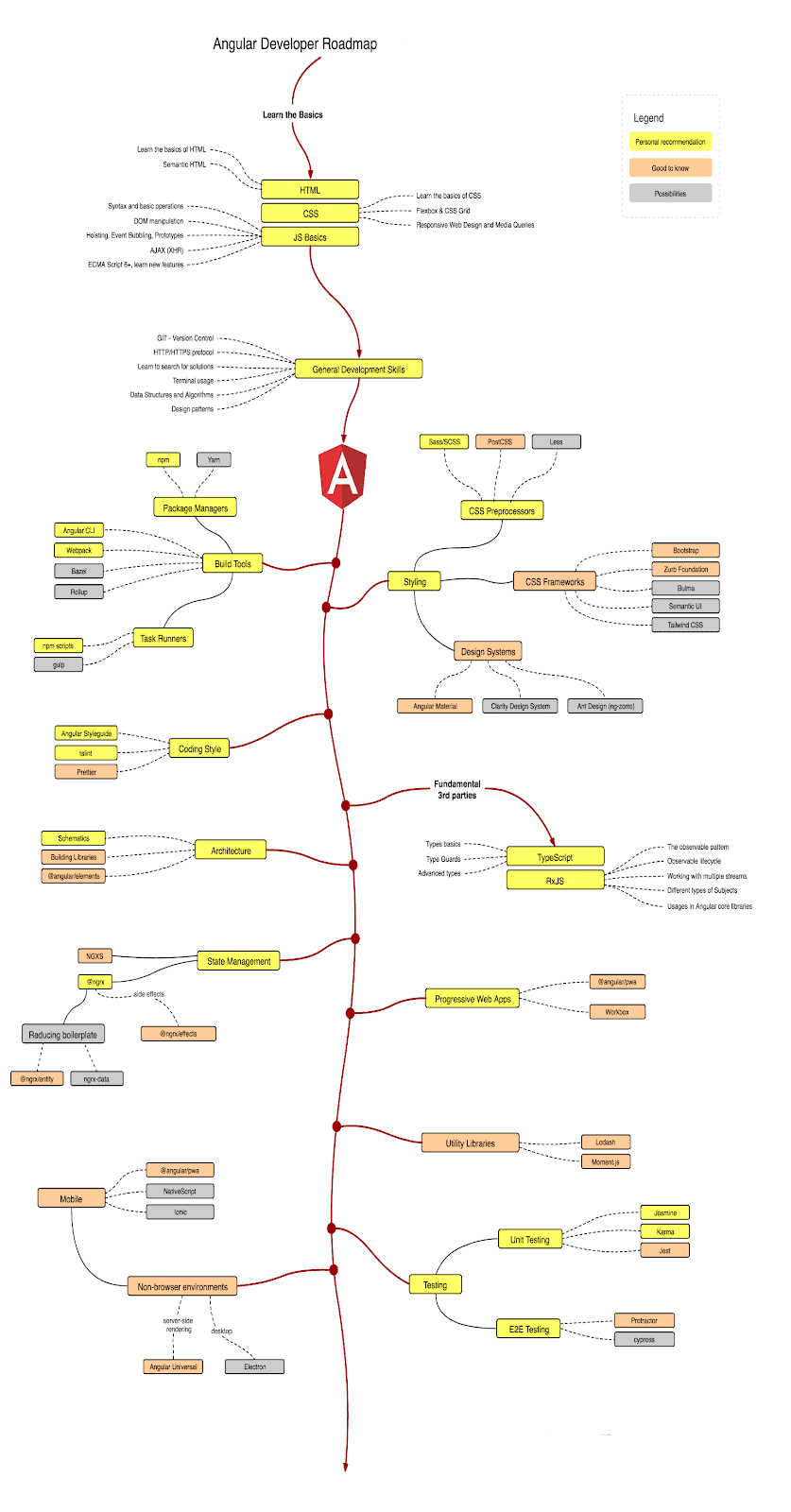
Lộ trình trở thành Angular Developer năm 2022 (Angular về Roadmap)
Hãy nhớ rằng lộ trình này ở đây để hướng dẫn bạn một số các cách thức tiếp cận học tập gắn với một số công cụ công nghệ cần thiết giúp bạn nâng cao kỹ năng; và phát triển nghề nghiệp tốt hơn.

Các kiến thức và kỹ năng cần thiết cho các Angular Developer
Nào, cùng freeC phân tích con đường bạn có thể làm theo để học phát triển ứng dụng web Angular.
1. Các khái niệm cơ bản
Nếu bạn thực sự muốn trở thành một Developer giỏi, thì việc học những kiến thức cơ bản về ngôn ngữ lập trình; tức là HTML, CSS và JavaScript, là điều khá cần thiết.
- HTML: Tổng quan nhất về những kiến thức cơ bản: HTML và Semantic HTML (Tính ngữ nghĩa/Ngữ nghĩa học của thể HTLM)
- CSS: Tìm hiểu nền tảng về CSS, Flexbox, CSS grid, Responsive Web Design (Kỹ thuật thiết kế web đáp ứng) và Media Queries (Truy vấn phương tiện) .
- JavaScript: Trong JavaScript, tìm hiểu về cú pháp, các thao tác cơ bản, thao tác DOM, AJAX, Hoisting, Event Bubbling, Prototypes, ECMAScript và các tính năng mới khác.
2. Các kỹ năng chung để phát triển
Sau khi học những kiến thức cơ bản, đã đến lúc bạn cần tích lũy các kỹ năng chung, phổ biến để phát triển ứng dụng web, bao gồm:
- Git Version Control
- HTTP/HTTPS Protocol
- Terminal Usage
- Data Structures & Algorithm
- Design Patterns
3. Kiến thức – Angular về RoadMap
Khi đã nắm bắt các kiến thức cơ bản, bạn đừng quên một điều quan trọng hơn hết, đó chính là phải học là lập trình Angular. Angular là một nền tảng và khung (framework) được sử dụng để phát triển các ứng dụng trên nền tảng website (có sử dụng HTML và TypeScript).

Nếu không học Angular, bạn khó có thể trở thành một Developer. Điều này là hiển nhiên rồi. Mặt khác, các kiến thức cơ bản còn giúp bảo vệ các mô hình, quản lý DOM, đồng bộ hóa và làm cho việc phát triển ứng dụng hiệu quả hơn.
4. Tổ hợp các công cụ xây dựng
Xem thêm: Nên học Angular hay React? Những điểm nổi bật giữa Angular và React
Công cụ xây dựng những chương trình tự động hóa việc tạo ra các ứng dụng thực thi từ mã nguồn Một số công cụ bạn cần học là:
Build Tools (Tự động hóa xây dựng)
- CLI
- WebPack
- Bazel
- RollUp
Package Managers – PM (Trình quản lý gói tin)
- Npm
- Yarn
Task Runners
- Npm scripts
- Gulp
5. Styling (Tạo kiểu) – Angular RoadMap
Tạo kiểu cho phép các Developer làm việc trên các thiết kế ứng dụng của bạn gắn với cấu trúc và hành vi giao diện người dùng. Nói một cách đơn giản, kiểu dáng xác định diện mạo của một trang web.
Trong đó, 3 điều cơ bản để tạo kiểu một ứng dụng web là CSS Framework, CSS Preprocessor và Design Systems. Một số chủ đề bạn cần đề cập trong quá trình thực hiện Styling là:
- CSS Framework
- Bootstrap
- Zurb
- Semantic UI
- Bulma
- Tailwind CSS
- CSS Preprocessor
- Sass/SCSS
- Post CSS
- Less
- Design Systems
- Clarity Design System
- Material
6. Coding Style (Quy ước viết mã nguồn) – Angular RoadMap
Quy ước viết mã nguồn hay Phong cách viết mã/Phong cách lập trình là tập hợp các quy tắc; hoặc hướng dẫn được sử dụng để viết mã nguồn của ứng dụng web.
Đối với Quy ước viết mã nguồn, bạn cần nắm bắt các kiến thức sau:
- Style Guide
- tslint
- Prettier
7. Fundamental Third Parties (Nguyên tắc từ các bên thứ ba)
Để trở thành một nhà phát triển giỏi hơn, bạn cần hiểu và nắm rõ các nguyên tắc cơ bản và quan trọng của bên thứ ba:
- TypeScript
- RxJS
8. Architecture (Kiến trúc)
>>> Xem thêm: tuyển dụng angular
Kiến trúc đề cập đến các cấu trúc của một hệ thống ứng dụng web; và các nguyên tắc tạo ra các hệ thống đó. Mỗi cấu trúc bao gồm các phần tử của ứng dụng; mối quan hệ giữa chúng và các thuộc tính của chúng.
Để tìm hiểu kiến trúc của việc phát triển ứng dụng web Angular, hãy tìm hiểu những điều sau:
- Schematics
- Building Libraries
- Elements
9. State Management (Quản lý trạng thái) – Angular RoadMap
Khi ứng dụng mở rộng, sự phức tạp trong khâu quản lý cũng phát sinh nhiều bất cập. Tuy nhiên, với các công cụ State Management, việc quản lý trạng thái của ứng dụng lớn và phức tạp trở nên dễ dàng hơn. Một số công cụ quản lý trạng thái có thể được sử dụng trong phát triển ứng dụng bao gồm:
- NGXS
- NGRX
- @ ngrx/entity (thực thể)
- @ ngrx-data (dữ liệu)
- @ ngrx/effects (hiệu ứng)
10. Progressive Web Apps – PWA (Ứng dụng web lũy tiến)

PWA hay Ứng dụng web lũy tiến là một ứng dụng được phát triển bằng công nghệ web giúp quy trình hoạt động giống như ứng dụng gốc. Nó hoạt động hữu hiệu ngay cả với kết nối mạng không đáng tin cậy. Đồng thời PWA không yêu cầu cài đặt và rất tiện ích cho các Developer. Bạn có thể phát triển các ứng dụng web tiến bộ với Angular bằng cách sử dụng các công cụ sau:
- angular/PWA
- Workbox
11. Utility Libraries (Thư viện tiện ích)
Thư viện tiện ích là một tập hợp các chức năng được sử dụng để thực hiện các tác vụ chung. Một số thư viện tiện ích bạn sẽ gặp khi sử dụng Angular để phát triển ứng dụng web là:
- Lodash
- Moment.js
12. Testing (Kiểm thử phần mềm) – Angular RoadMap
Kiểm thử giúp phát hiện các lỗi trong mã nguồn và xác định rằng ứng dụng vẫn đang hoạt động tốt. Bạn có thể thực hiện kiểm tra ứng dụng thông qua các phương pháp sau:
- Unit Testing (Kiểm tra đơn vị)
- Jasmine
- ESLint
- Karma
- Jest
- E2E Testing (Kiểm tra E2E)
- Protractor
- Cypress
13. Non-Browser Environment (Môi trường không trình duyệt)
Bạn cũng có thể tạo ứng dụng bằng Angular cho môi trường không phải trình duyệt. Dưới đây là danh sách các công cụ mà bạn có thể sử dụng cho các môi trường không phải trình duyệt khác nhau.
Desktop (Máy tính để bàn)
- Electron
Mobile (Di động)
- NativeScript
- Ionic
- Angular/PWA
Server-Side Rendering
- Angular Universal
Lời kết
Với bài viết này, freeC đã cung cấp cho các bạn thông tin về một lộ trình Angular RoadMap chỉn chu, chuyên nghiệp nhất. Hi vọng với những gì đã chia sẻ, các bạn sẽ có định hướng tốt cho con đường học tập của mình; theo đuổi và phát triển nó để chính phục sự nghiệp của mình.
Có thể bạn quan tâm:
- Câu hỏi tuyển dụng Angular thường gặp
- Học Angular ở đâu? Tổng hợp các nguồn học Angular uy tín, hiệu quả
- Cách viết CV Angular Developer (Có các mẫu tham khảo)
Bài viết Angular RoadMap – Lộ trình trở thành Angular Developer chuyên nghiệp đã xuất hiện đầu tiên vào ngày FreeC Blog.
source https://blog.freec.asia/angular-roadmap/?utm_source=rss&utm_medium=rss&utm_campaign=angular-roadmap

Comments
Post a Comment