Chắc hẳn bạn hay nghe nói đến Wireframe, Mockup, hay Prototype nhưng có thể bạn không hiểu đặc tính và mục đích sử dụng của từng loại. Sau đây, freeC sẽ giúp bạn phân biệt rõ: Sketch, Wireframe, Mockup và Prototype là gì?
1. Phân biệt Sketch, Wireframe, Mockup, và Prototype về cơ bản
Ví dụ, bạn là một kiến trúc sư được thuê để thiết kế nhà. Bạn sẽ nghiên cứu, vẽ, và làm các việc liên quan để đưa ra bản thiết kế. Sau khi có bản thiết kế, bạn đưa nó cho một người làm kỹ thuật 3D để phác thảo ra hình ngôi nhà như thật. Sau đó, bạn đưa bản phác thảo này cho khách hàng xem và duyệt.
Điểm khác nhau giữa Bản thiết kế và Bản phác thảo:
- Một bản thiết kế đơn sơ, gồm những phần chính, và thể hiện tổng quan ngôi nhà.
- Một bản được lên màu, có nội thất, chi tiết 3D đẹp và bắt mắt.
Đó là đi từ thiết kế sơ bộ đến thiết kế chi tiết. Mỗi loại đều thể hiện nội dung khác nhau, và có một thông điệp khác nhau. Sketch, Wireframe, Mockup, hay Prototype trong web/app cũng như thế.
Về cơ bản, để xây một phần mềm, bạn cũng phải đi từ thiết kế sơ bộ đến thiết kế chi tiết. Và khoảng cách giữa “thiết kế sơ bộ đến thiết kế chi tiết” được gói gọn trong quy trình: Sketch >>> Wireframe >>> Mockup >>> Prototype, với mức độ chi tiết tăng dần theo từng loại.
Sau đây, chúng ta cùng tìm hiểu và Phân biệt Sketch, Wireframe, Mockup, và Prototype theo từng loại.
>>> Xem thêm Thiết kế đồ họa là gì? Tổng quan ngành nghề thiết kế đồ họa
2. Sketch
Sketch là gì?
SKETCH là bản phác thảo nhanh UI của web/app, nhằm ghi lại ý tưởng nhanh về một chức năng nào đó.
Đặc điểm của Sketch
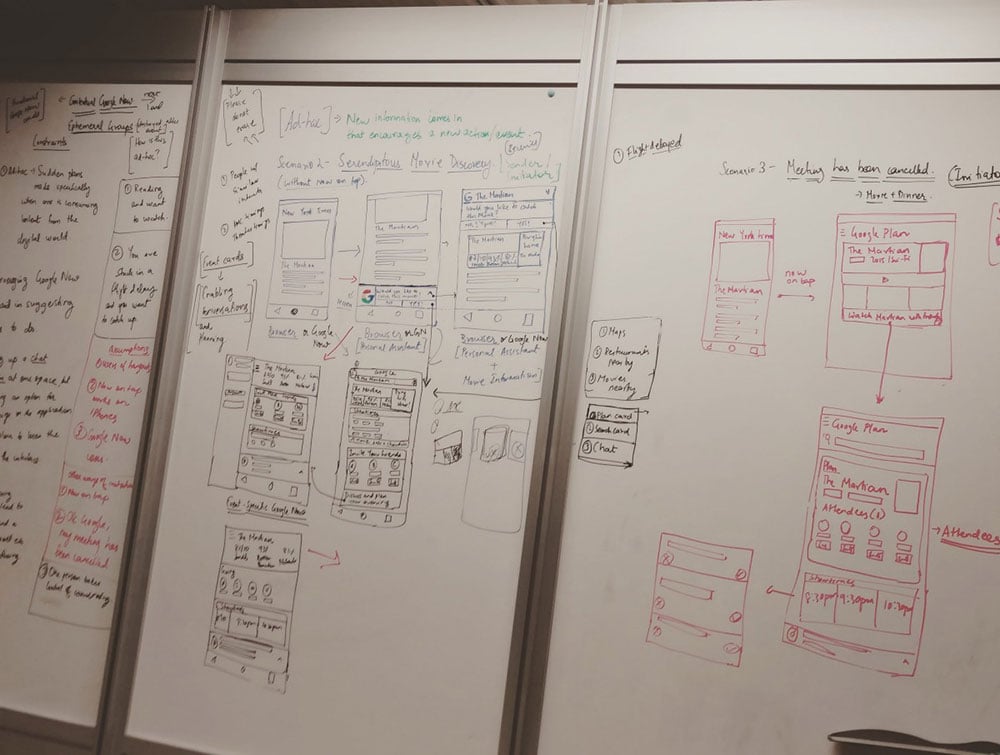
Mục đích của Sketch là để capture nhanh những ý tưởng lúc bạn ngồi tư duy một mình hoặc đang brainstorm với nhau. Bạn có thể dùng bút lông vẽ lên bảng trắng để trao đổi với đồng nghiệp.
Nếu bạn dùng giấy bút để sketch, lúc vẽ nhầm sẽ khó bôi xóa. Từ đó, bản thiết kế sẽ xấu và khó hiểu. Tuy nhiên, nếu bạn vẽ lại cái mới sẽ mất thời gian và đứt dòng suy nghĩ.
Bạn cũng có thể dùng Sketch để trao đổi về những tính năng enhancement. Tức system hiện tại đã có. Ví dụ, khách hàng muốn làm thêm vài tính năng; bây giờ đặt thêm những tính năng đó lên hệ thống thì nó sẽ chạy như thế nào?
Phương pháp Sketch không chỉ giúp bạn phác thảo được màn hình của chức năng đó ngay tức thì, mà còn giúp cả nhóm cùng suy nghĩ đúng hướng bạn đang nói.
>>> Xem thêm Phân biệt UI và UX thông qua những yếu tố nào?

3. Wireframe
Cấp độ thứ 2 là Wireframe. Wireframe có độ chi tiết nhiều hơn Sketch. Sự “chi tiết” thể hiện cấu trúc của giao diện phần mềm.
Wireframe là gì?
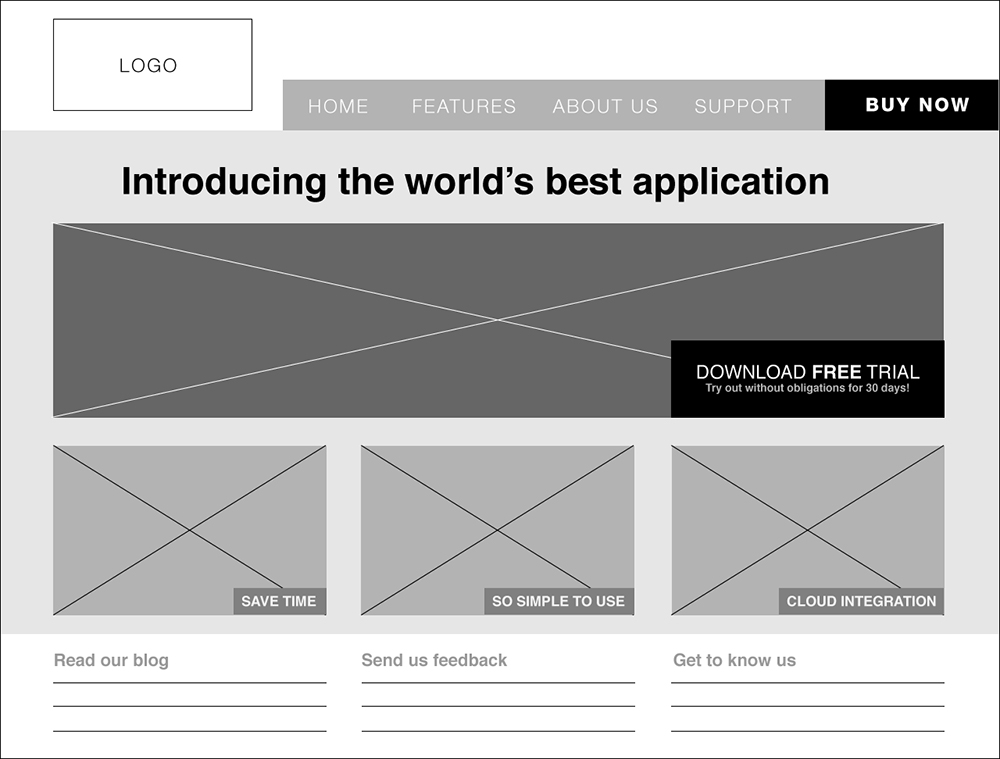
Wireframe là bố cục của giao diện người dùng, mặc dù không quá chi tiết nhưng nó thể hiện rõ được luồng thao tác của người dùng (user flow) và cấu trúc các nhóm thông tin có trên UI đó.
Một trong những công cụ tốt nhất để bạn vẽ Wireframe là Balsamiq. Nó khá trực quan; dễ học; dễ xài; tính năng đơn giản và các thao tác nhanh gọn, và đủ để capture nhanh wireframe của một màn hình.
Wireframe phải luôn được thiết kế ở mức Low Fidelity và thường là output của các nhà thiết kế UX. Đôi khi cũng có thể là BA, do họ hiểu expectation của người dùng về User Flows. Nếu áp dụng đúng chuyên môn và trách nhiệm, người thực hiện Wireframe ngay từ đầu chính xác là UX Team.
>>> Xem thêm UX Design và Product Design là gì? So sánh về hai vị trí này
Đặc điểm của Wireframe
Thường khi vẽ wireframe cho website hay web apps, bạn có thể cấu trúc các phần consistent như sau:
- Header: Name, Owner, và Status.
- Body: gồm “X” section (các phần dữ liệu, thể hiện thông tin của wireframe mô tả về điều gì).
- Footer: gồm các trường thông tin cơ bản như: Created By, Created On, Modified By, và Modified On.

Theo mình, Wireframe là bước quan trọng nhất, vì nó là bộ khung của UI. Không cần quan tâm đến màu sắc, font chữ, to nhỏ, hiệu ứng thế nào; Điểm quan trọng nhất của Wireframe là cấu trúc và nhóm thông tin mà nó thể hiện.
Wireframe phải thể hiện được: user flow -luồng thao tác của người dùng, và cấu trúc các nhóm thông tin ra sao? Phần nào sẽ định hình bộ khung cho tất cả màn hình có trong sản phẩm?
Do đó để làm tốt Wireframe, đòi hỏi bạn phải thật sự hiểu User và vấn đề cần giải quyết là gì. Thường chúng ta sẽ phải User Research rất kỹ để ra được các bộ User Personas. Từ đó, đưa ra các quyết định về luồng thao tác và các component có trên UI của mình.
Sau khi có được bộ khung, bạn sẽ qua một thứ nhiều chi tiết hơn, đó là Mockup.
4. Mockup
Nhiều bạn hay đánh đồng Wireframe và Mockup là một vì độ chi tiết của nó. Nhưng sự thật thì không như thế, Mockup chi tiết hơn Wireframe rất nhiều.
Đặc điểm của Mockup là gì?
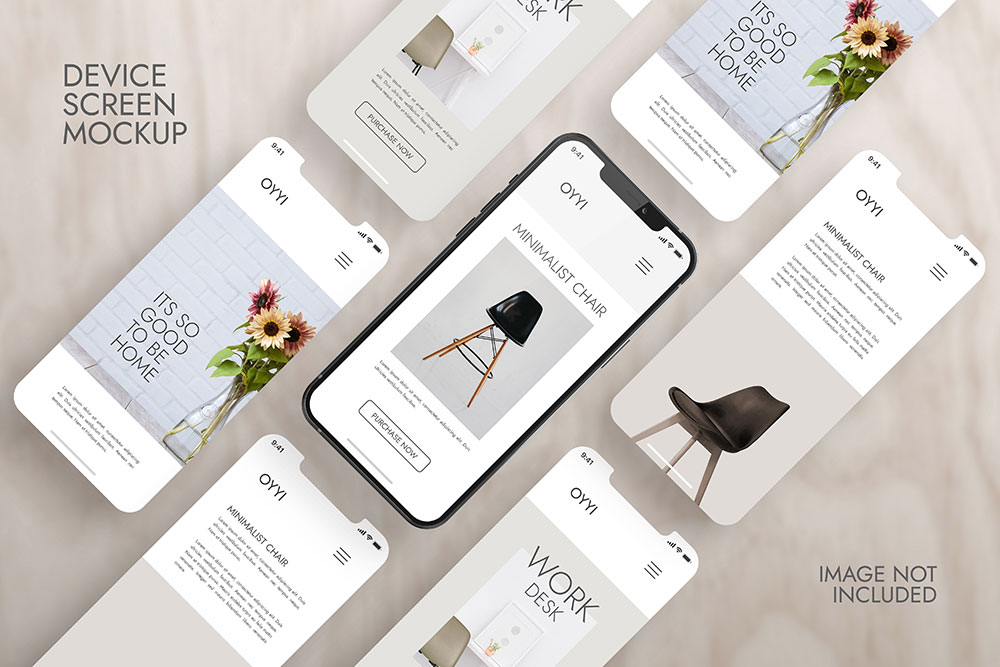
Mockup chi tiết hơn Wireframe về: màu sắc; vị trí field; kích cỡ; hình ảnh; font chữ; đường kẻ; phân lô; phân luồng; thậm chí là validation của các trường dữ liệu.
Điều đó có nghĩa là, trường nào được input; trường nào bị disable; các trường phụ thuộc với nhau như thế nào? Ví dụ, khi trường A có giá trị 1, thì trường B có giá trị gì.
Nếu Wireframe chỉ chủ yếu thể hiện bố cục và cấu trúc của màn hình. Còn Mockup lại thể hiện rõ những thành phần hiển thị trên màn hình; chi tiết đến từng field; dấu chấm; dấu phẩy.

>>> Xem thêm Lộ trình trở thành UX Designer chỉ với 8 bước
Mockup là gì?
Mockup chính là Wireframe, nhưng nó ĐẦY ĐỦ thông tin và thể hiện được NHIỀU CHI TIẾT HƠN
Trong 4 loại: Sketch, Wireframe, Mockup và Prototype, thì độ chi tiết trên màn hình của Mockup và Prototype là nhiều nhất. Do đó, khi làm Mockup, bạn đã phải rất rõ User Requirement.
“Rất rõ” là sao? Nó có nghĩa là bạn phải nắm được:
- Màn hình này có chức năng/ nhóm nào?
- Màn hình này có nằm trong Business Process Flow nào hay không?
- Màn hình này có nội dung gì?
- Input/ Output trên màn hình này thế nào?
- Những validation có trên màn hình này như thế nào?
Chỉ khi nắm được những thông tin này, bạn mới đủ dữ kiện để làm Mockup phù hợp với requirement. Khách hàng sẽ dựa vào các Mockup này để sign-off cho bạn tiếp tục làm. Điều đó nhằm đảm bảo rằng: khách hàng sẽ nhận được đúng cái họ cần.
Hoặc nếu khách hàng cần một cái gì đó: sống động hơn; linh hoạt hơn; thực tế hơn, và thể hiện một cách chính xác – chân thật đến từng mi-li-mét, thứ mà họ muốn.
Lúc đó, điều bạn cần làm là Prototype.
5. Prototype
Đặc điểm của Prototype
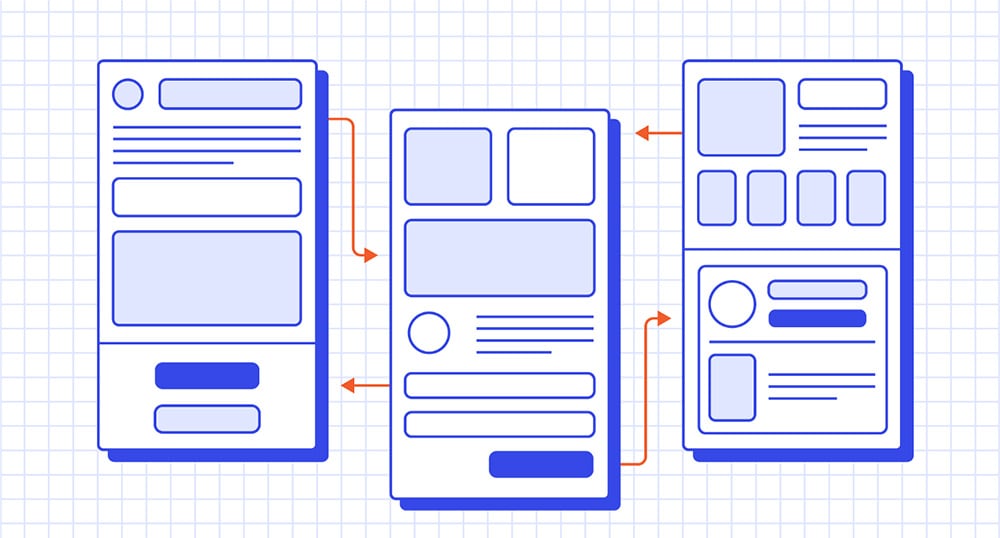
Nhìn bên ngoài, Prototype khá giống Mockup. Nhưng điều làm Prototype trở nên thú vị hơn là khả năng tương tác của nó. Với Prototype, người dùng hoàn toàn có thể tương tác trực tiếp với nó như: nhấn nút; kéo thả; trượt lên; trượt xuống; mở popup,….
Điều này sẽ giúp khách hàng hình dung rõ ràng hơn về sản phẩm mà họ sẽ nhận được.

Prototype là gì?
Prototype là “mẫu thử đầu tiên” của app/ hoặc một chức năng của app, và người dùng có thể tương tác được ngay trên màn hình của app hoặc chức năng của app đó.
Nếu Mockup chỉ thể hiện góc nhìn không gian (có những element nào trên màn hình,…) thì Prototype thể hiện được cả góc nhìn theo thời gian (nhấn nút B, 5 giây sau thông báo này sẽ hiện ra,…).
Khách hàng nhìn vào hai loại này có khó có thể cái nào là Mockup và cái nào là Prototype.

Nếu dịch từ tiếng Anh sang tiếng Việt thì Prototype nghĩa là “mẫu thử đầu tiên”. Nó có nghĩa thay vì làm nguyên 1 phần mềm từ đầu tới cuối; bạn chỉ cần chọn ra một vài tính năng nổi trội nhất để làm Prototype. Nó có thể là cái quan trọng nhất; hoặc là cái khó nhất để chứng minh năng lực có thể làm tốt hoặc vượt xa kỳ vọng của khách hàng.
Thường Prototype được thực hiện trong giai đoạn pitching dự án; hoặc cũng có thể để làm rõ requirement với khách hàng. Thường những requirement phức tạp, bạn cần thể hiện nó một cách trực quan.
>>> Xem thêm tuyển dụng ux ui designer lương cao toàn quốc
Điểm khác biệt giữa Prototype với “phiên bản Beta”
Bản beta là bản đầy đủ chức năng và tính năng của một sản phẩm (có code front-end và back-end); còn prototype chưa dùng được.
Khác với Wireframe, Mockup hay Prototype sẽ do các bạn UI Designer đảm nhiệm.
Họ sẽ dùng các chuyên môn riêng của mình về: Interaction Design; Visual Design, hay bộ Design System của công ty… để cụ thể hóa wireframe trên do team UX design.
Còn ở khía cạnh BA, bạn có thể deliver những bản thiết kế này. Tùy vào cấu trúc team; budget; hoàn cảnh, hoặc cả kỹ năng và khả năng của bạn.
>>> Xem thêm Business Analyst là gì? Tìm hiểu chi tiết vai trò của một BA
Lưu ý, trong dự án thì Prototype thường là thứ làm tốn nhiều nỗ lực, và tốn tiền nhiều nhất. Nên nếu sử dụng đúng lúc sẽ hiệu quả; còn nếu lạm dụng thì sẽ rất dễ bị over budget; over time; over expectation của khách hàng. Điều đó thì không đáng!
Hiện thị trường có rất nhiều công cụ làm Prototype. Nhưng một công cụ mà freeC khuyến khích là Axure RP. Đối với công cụ này, bạn có thể configure điều kiện if else để mô tả những luồng tương tác phức tạp.
6. Các công cụ nên dùng
- Sketch: bảng trắng, bút lông,…
- Wireframe: Balsamiq, Sketch, Axure, Figma, Adobe XD,…
- Mockup: Adobe XD, Axure, Figma,…
- Prototype: Figma, Axure, Adobe XD,…
7. Phân biệt Sketch, Wireframe, Mockup, và Prototype
Sau đây là những đúc kết ngắn gọn dành cho bạn để phân biệt Sketch, Wireframe, Mockup, và Prototype:
- Sketch: là bản phác thảo nhanh UI của web/app; nhằm ghi nhận nhanh ý tưởng về một chức năng nào đó.
- Wireframe: là bố cục UI; mặc dù không quá chi tiết nhưng nó cũng thể hiện rõ được luồng thao tác và cấu trúc nhóm thông tin có trên giao diện đó.
- Mockup: là Wireframe, nhưng nó ĐẦY ĐỦ thông tin và thể hiện được NHIỀU CHI TIẾT HƠN
- Prototype: được xem là “mẫu thử đầu tiên” của app/ hoặc một chức năng của app; và người dùng có thể tương tác được trên màn hình của chức năng/ app đó.

Nếu xét về mục đích sử dụng của BA thì:
- Sketch: khi cần brainstorm.
- Wireframe: khi gợi ra requirement, hoặc làm User Flows.
- Mockup: Khi cần xác nhận các yêu cầu.
- Prototype: Khi giới thiệu dự án, hoặc kiểm tra/xác nhận yêu cầu.
Nếu nói về mức tốn nhiều nỗ lực thì theo thứ tự: Sketch >> Wireframe >> Mockup >> Prototype. Còn đây là thứ tự tốn nhiều tiền: Prototype <<< Mockup <<< Wireframe.
Nên nếu ai đó đặt hàng bạn làm Mockup hay Prototype thì phải làm rõ rõ nhu cầu và chi phí của từng loại ngay từ đầu nhé.
Qua bài viết trên, blog.freeC.asia đã cung cấp các thông tin giúp bạn phân biệt Sketch, Wireframe, Mockup, và Prototype. Bạn cần nắm rõ các khái niệm và đặc điểm của từng loại để dùng nó đúng chỗ và xem xét chi phí trước khi thực hiện. Nguồn tham khảo: Thinhnotes.
Có thể bạn quan tâm:
- 15 Khóa học UI UX miễn phí được chọn lọc hay nhất 2022
- 12 phần mềm thiết kế UI UX chuyên nghiệp dành cho Designer
- Tìm hiểu về vị trí công việc trong ngành UX UI Design
Bài viết Phân biệt Sketch, Wireframe, Mockup, và Prototype chi tiết đã xuất hiện đầu tiên vào ngày FreeC Blog.
source https://blog.freec.asia/sketch-wireframe-mockup-prototype/?utm_source=rss&utm_medium=rss&utm_campaign=sketch-wireframe-mockup-prototype
Comments
Post a Comment